Porqué no debes usar 100vh en tu web para móviles
Ahora que me ecuentro desarrollando el proyecto CLABA para móviles, me he encontrado con un problema visual. Quiero añadir un elemento div que se expanda hasta el 100% de la altura de la ventana del navegador móvil. Para ello utilizo la unidad vh. Las unidades vh en CSS son de gran ayuda. Si necesitas añadir un elemento que ocupe todo el alto de la pantalla, puedes hacerlo aplicando la siguiente regla CSS
div.alto { height: 100vh }
Con esto tendrás un div que cambia de tamaño a medida que cambia la ventana. Ocupará el 100% del alto de la ventana. Lamentablemente, esta sencilla regla se rompe de una manera sutil pero fundamental en los navegadores móviles que lo hace casi inútil.
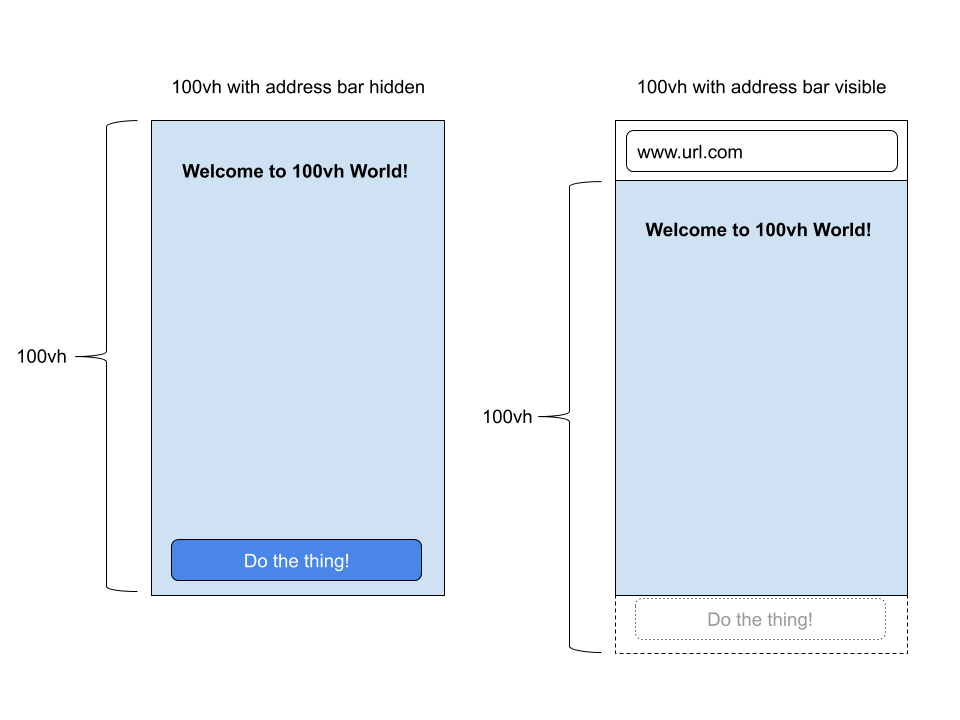
El problema es que los navegadores móviles tienen una función en la que la barra de dirección se muestra o se esconde dependiendo de diversos factores, lo que cambia el tamaño visible de la ventana. Los navegadores móviles no tienen en cuenta ni el tamaño ni la posición de la barra de dirección. El resultado es que la parte inferior de la pantalla se cortará cuando la barra de direcciones sea visible, por lo que, se nos desmonta el chiringuito.

Para evitar este problema podemos usar dos soluciones, la primera y más sencilla es simplemente añadir el atributo height a los elementos body y html en tu estilo CSS.
html, body { height: 100% }
La otra solución sería usar JS. Cuando se carga la página, establecemos el alto con window.innerHeight y no importará si la barra de dirección se muestra o se oculta porque JS siempre sabrá el alto exacto de la ventana.
Deja una respuesta